How to Make Shadow in Affinity Designer
One of the most basic functions of a graphic design application is having the ability to add shadows behind objects, and lucky for us, Affinity Designer has an excellent feature for such built right in. In this tutorial I'll be demonstrating how you can create drop shadows with Affinity Designer so you can make things like shadow text and the like, and the process is so simple that this would make for an excellent beginner tutorial for any newbies or first-time users.
Knowing how to create drop shadows with Affinity Designer is simply a matter of applying one of the built-in filter effects, and then tweaking the settings to your liking. Fortunately Affinity's user interface makes for a very intuitive experience, but the downside is that this feature is Affinity-specific, meaning you won't be able to work cross-platform with any drop shadows you've created.
If you only need editable copies of your design for Affinity Designer though then this tutorial is for you! Within no time you'll be making your designs jump off the page with realistic drop shadows!
Create Drop Shadows with Affinity Designer
To create drop shadows with Affinity Designer, select the object you'd like to apply it to and navigate to the Effects tab. Enable the Outer Shadow effect from the list and then adjust the settings to your liking.
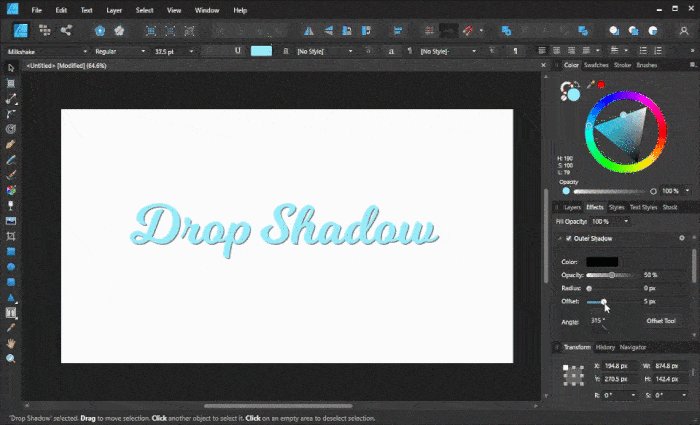
Watch the following video tutorial to learn how to apply drop shadows:
This lesson isn't so complicated that you need to watch the video to follow along though, so continue on if you'd rather follow the written instructions.
Step 1: Identify Your Subject
In order to create drop shadows with Affinity Designer we first need an object to apply the shadow to. This object can be virtually anything. It can be a shape, a logo, a group of objects, or even a rasterized PNG.
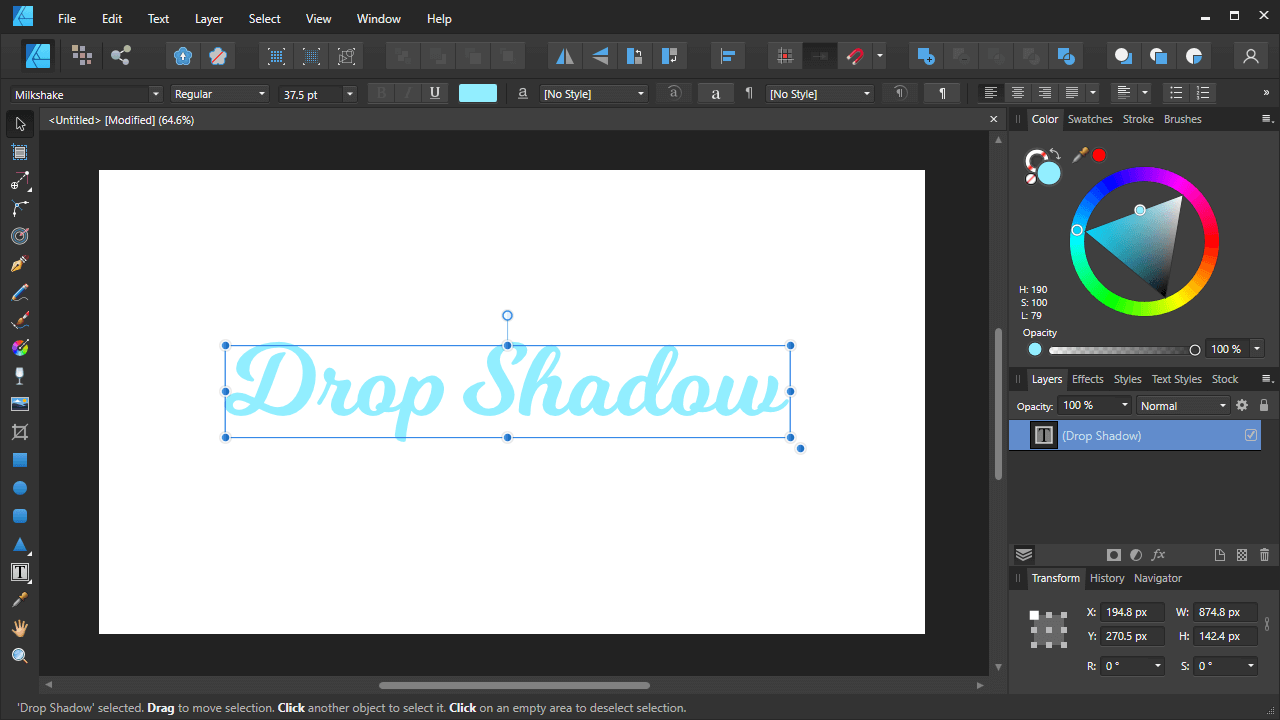
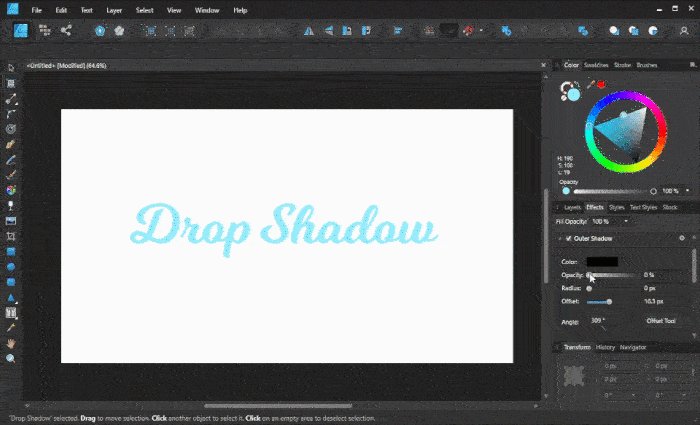
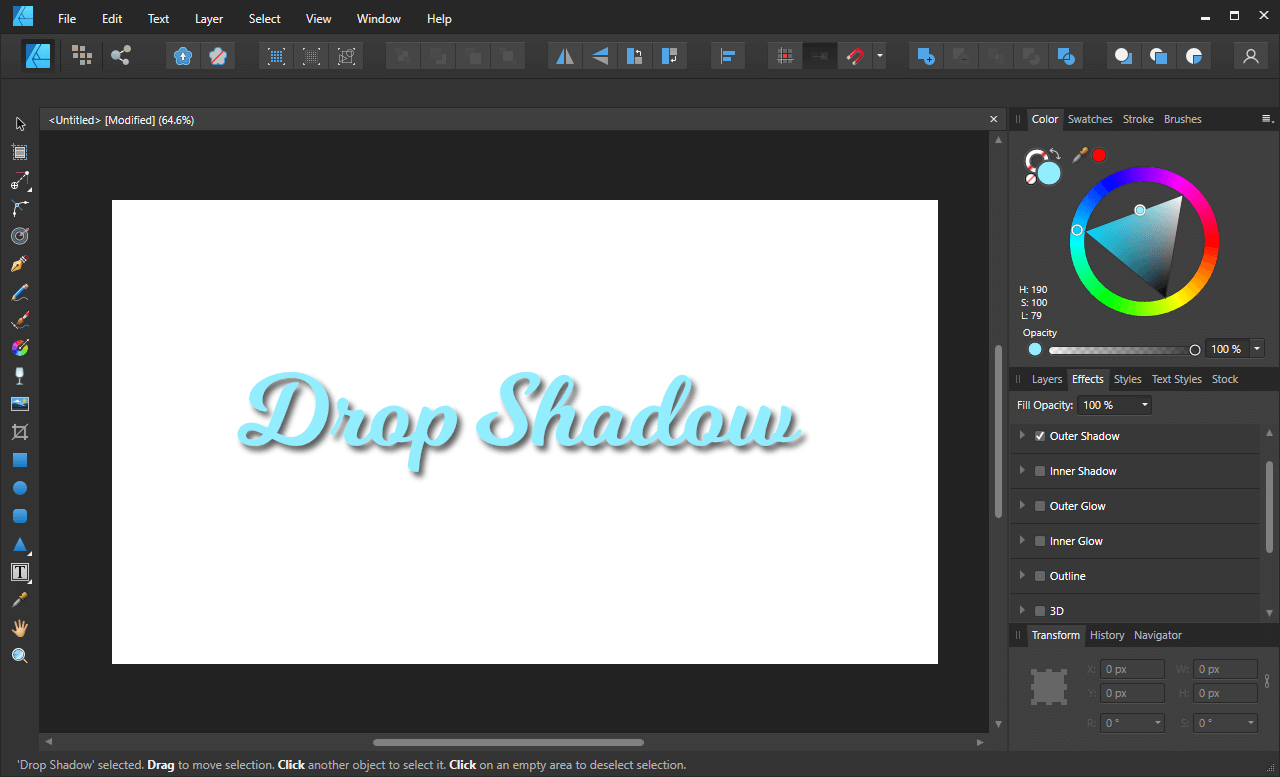
For this demonstration I will be creating shadow text by applying the drop shadow to a text object:

It is recommended that you make your object any color other than black. Drop shadows tend to be not very visible when applied to black objects, and the same goes for any darker shadow in general. For my example I'm using a lighter shade of blue.
Once you've identified your subject, make sure to click on it so you have it selected.
Step 2: Apply The Outer Shadow Effect
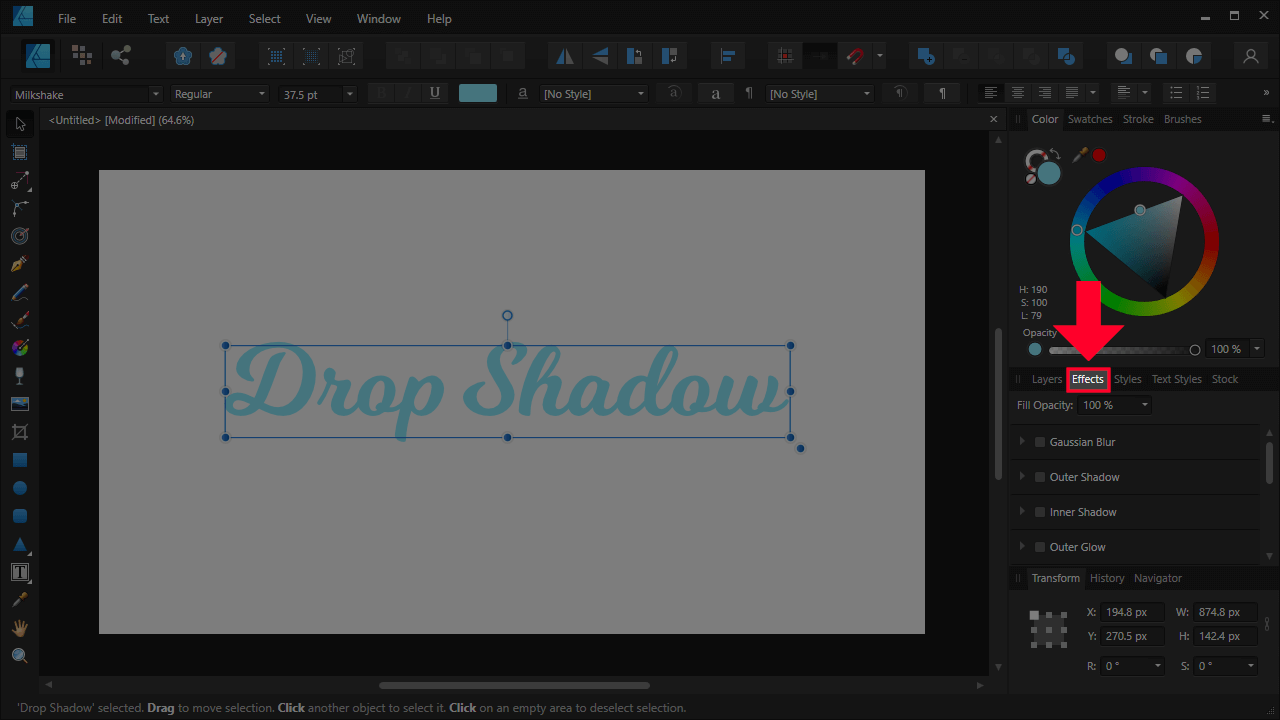
With your object selected, navigate to the Effects tab. It's located on the right-hand side of your screen where the Layers menu is by default.

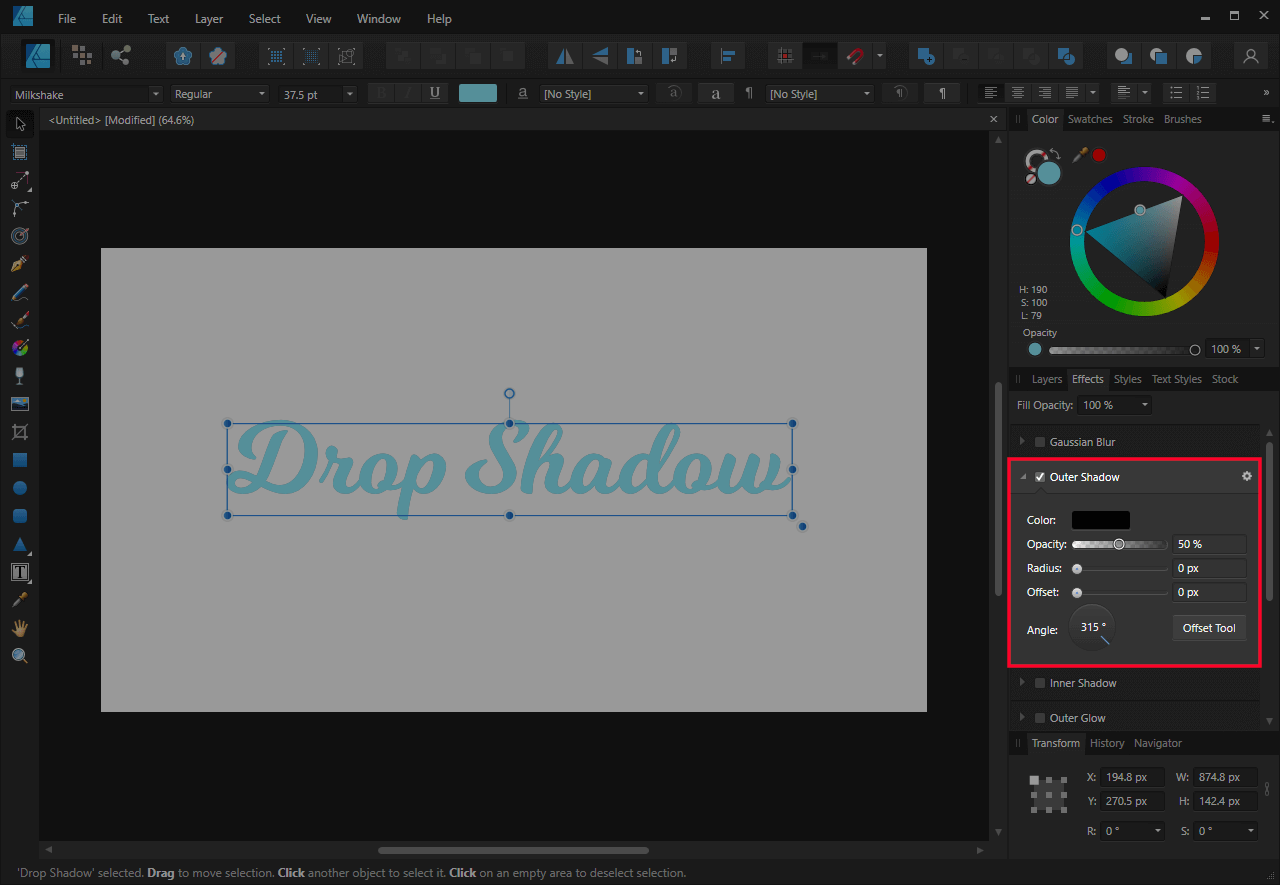
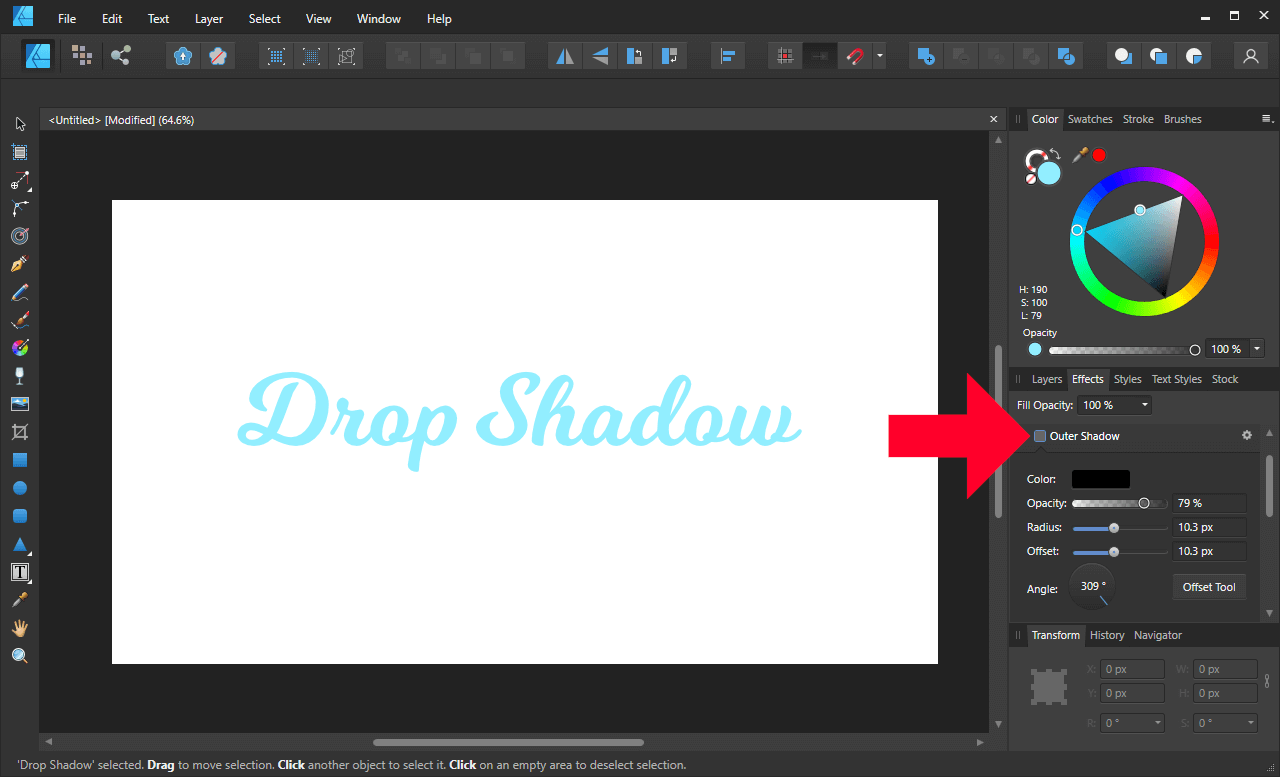
In the list of effects, locate the Outer Shadow effect and tick the box next to it to enable it. A collapsible menu should expand:

Although it's not visible on your screen yet, a outer shadow (or drop shadow) has been applied to your object. The reason you can't see it yet is because it is centered directly beneath the object. The shadow will become visible in the next step when we tweak the settings.
Step 3: Adjust The Settings To Your Liking
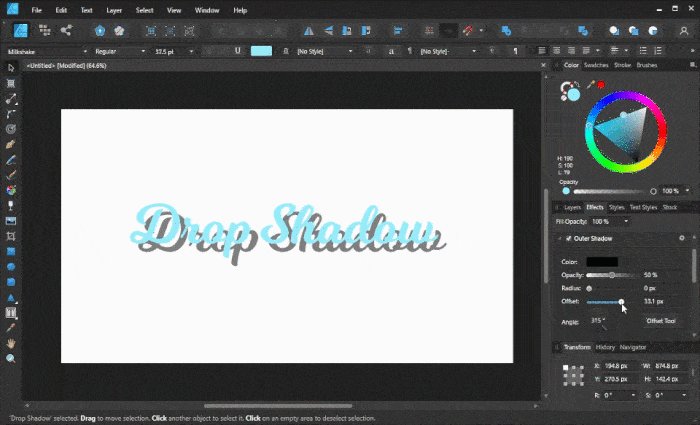
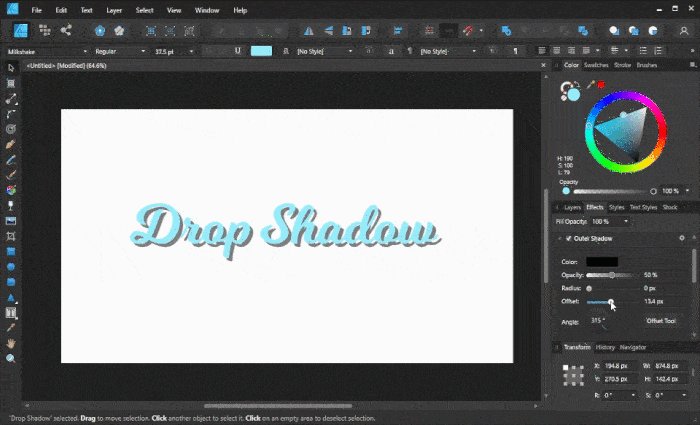
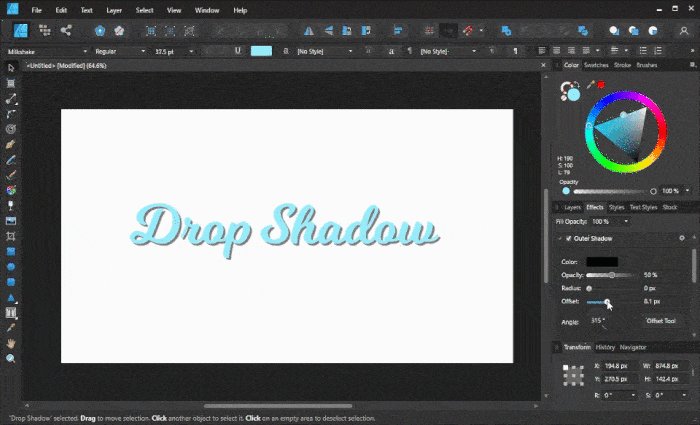
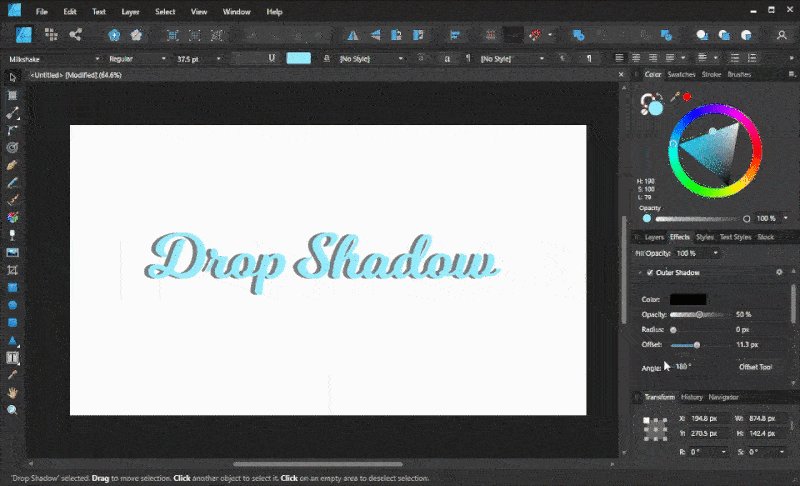
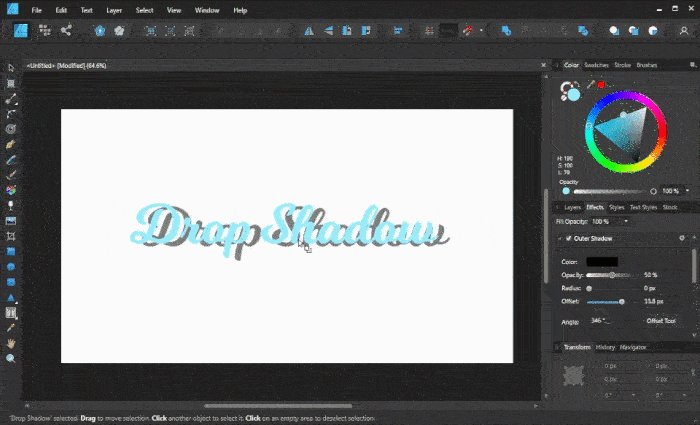
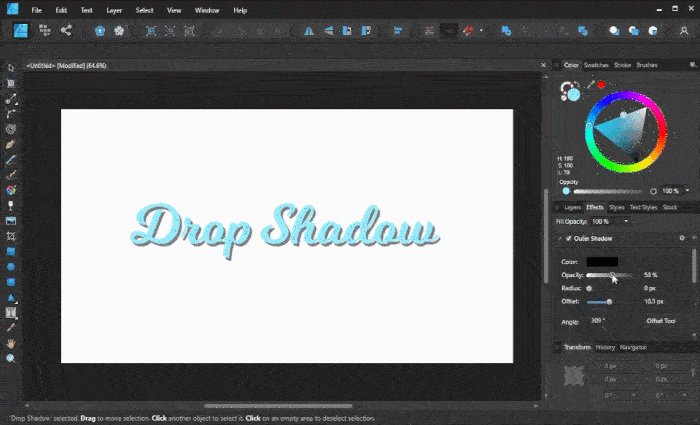
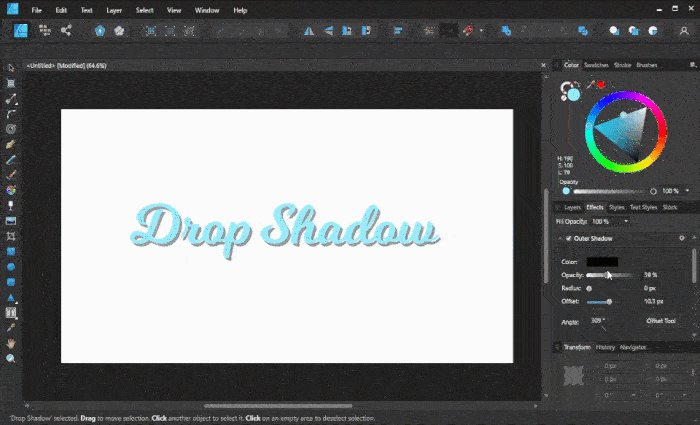
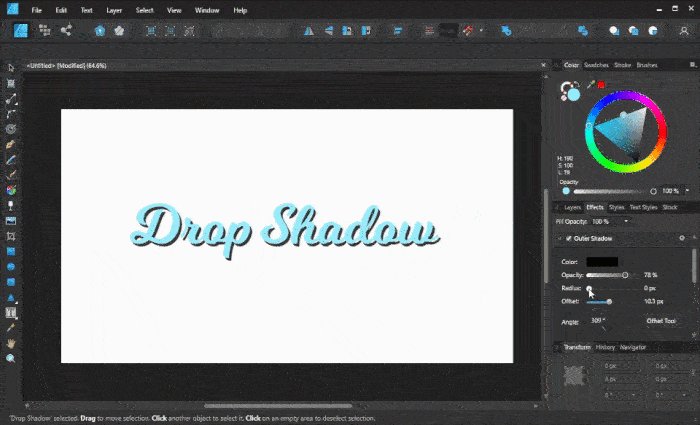
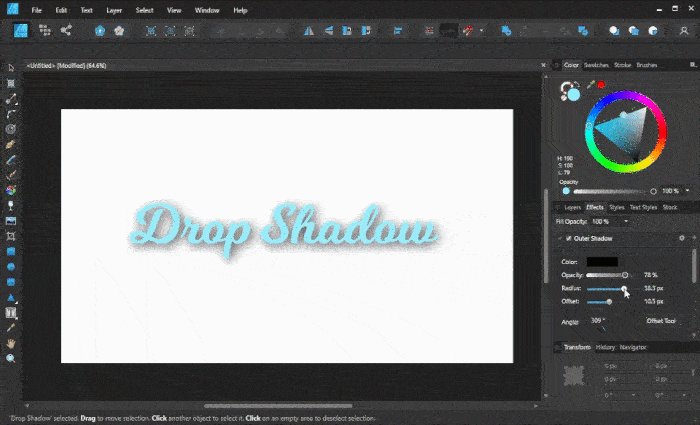
Once you have your outer shadow applied, move the Offset slider to the right to make the shadow come out from behind the subject:

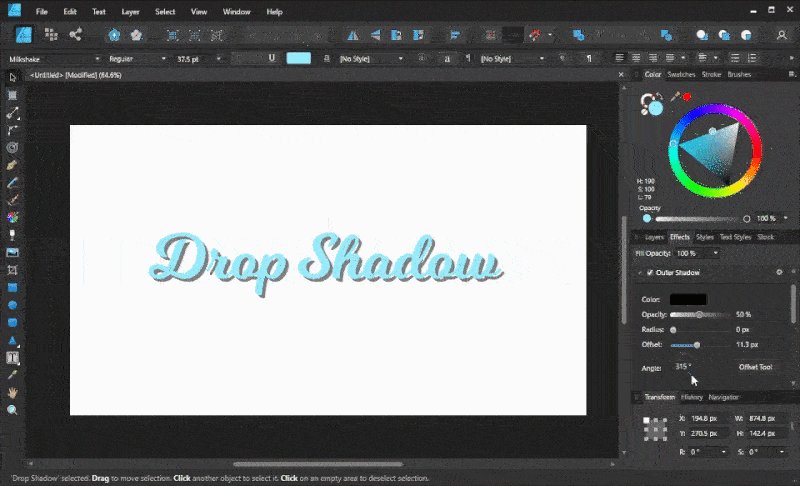
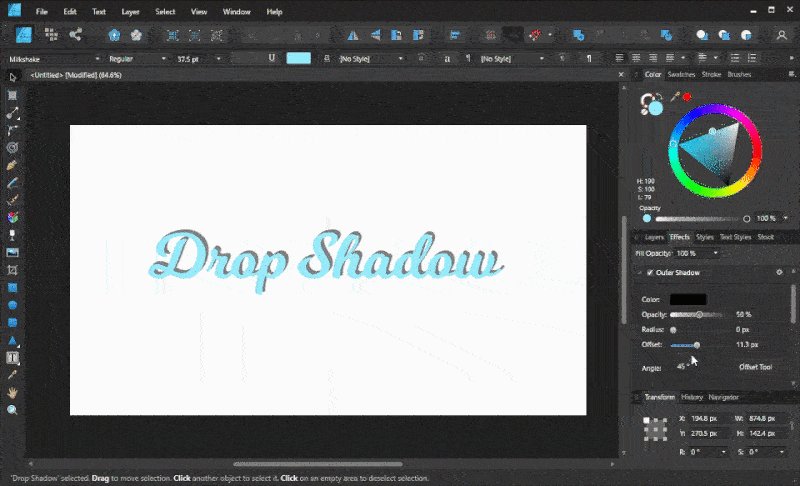
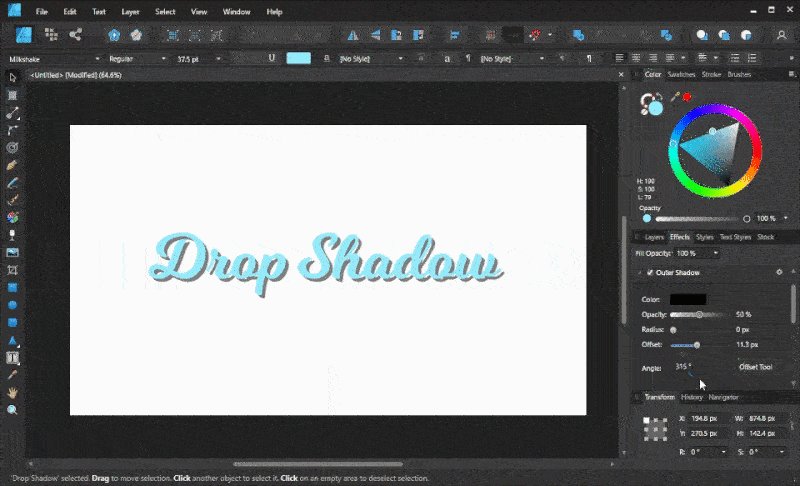
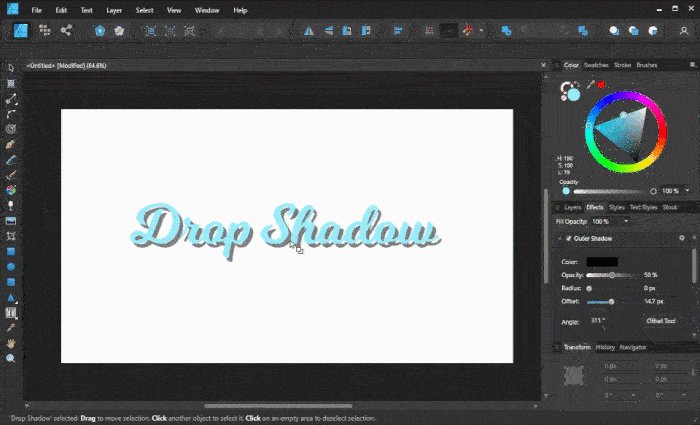
You can use the Angle wheel to determine the angle of your drop shadow. Moving the wheel will change the angle in 45 degree increments, but you can you can hold Shift on your keyboard if you'd like to remove that constriction.

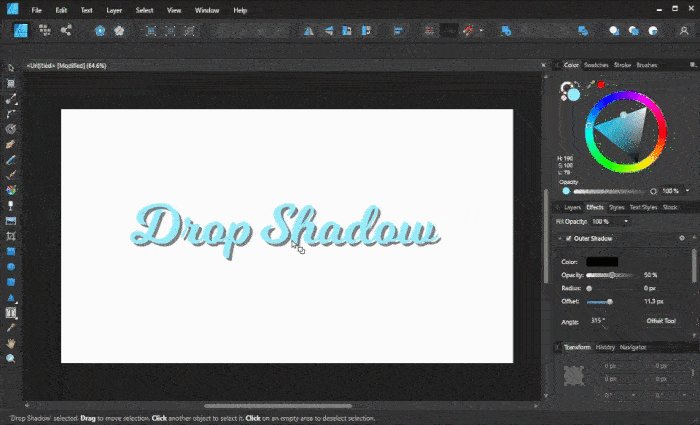
You can also use the Offset Tool to manually place your shadow wherever you'd like it:

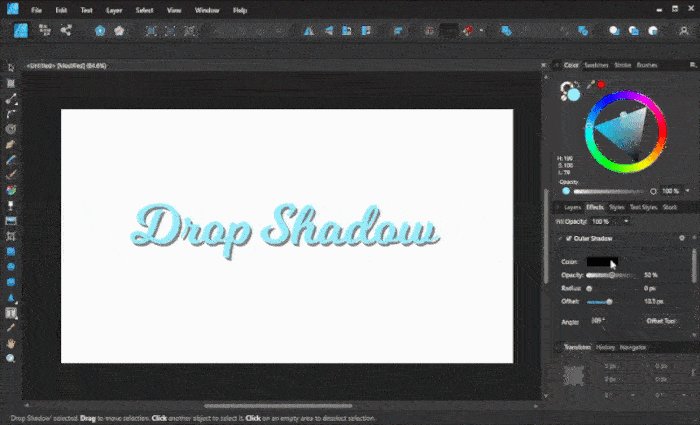
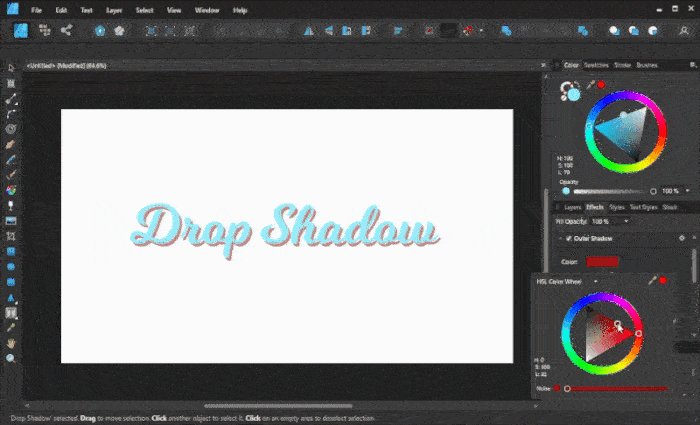
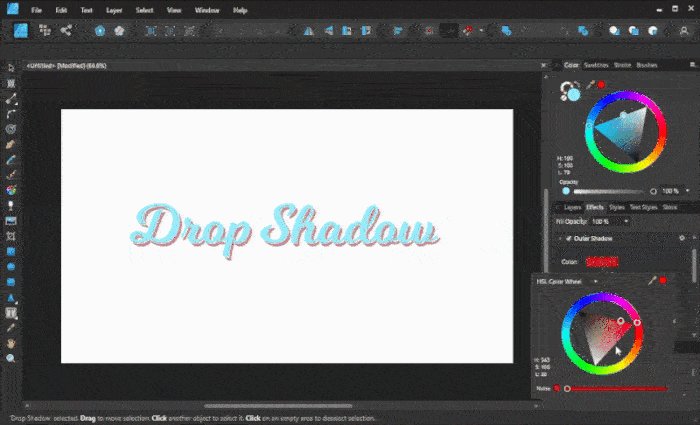
The Color preset at the top allows you to set the color of your drop shadow:

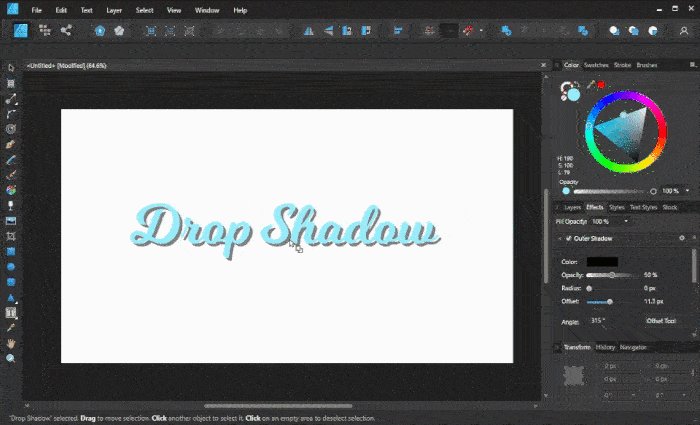
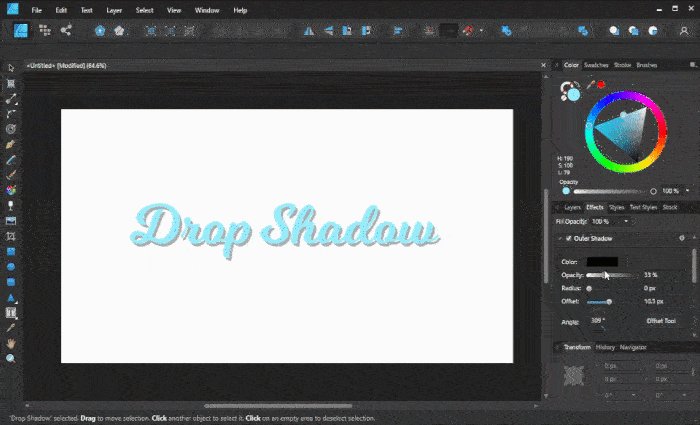
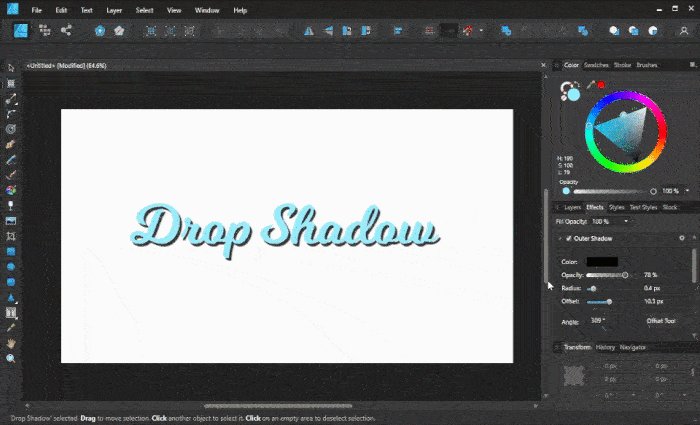
The Opacity slider allows you to determine the transparency of your drop shadow:

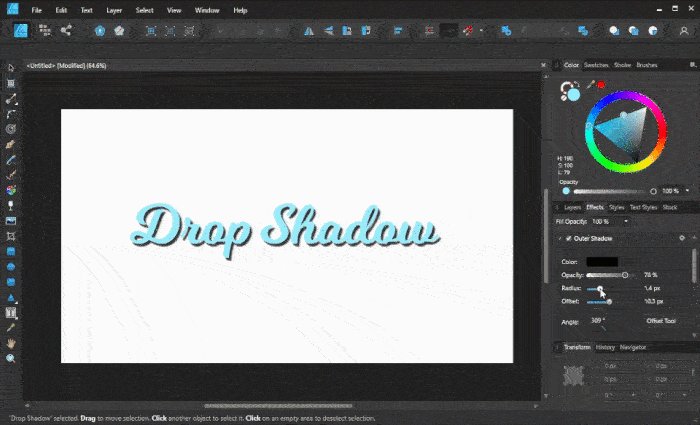
Finally, the Radius slider allows you to blur the shadow so that it has a softer appearance. This is especially useful if you want to create drop shadows with Affinity Designer that have a realistic look.

Once you are finished adjusting your drop shadow to your liking you can simply navigate back to the Layers menu and continue on with your designing! You have successfully applied a drop shadow to your subject.
How To Remove A Drop Shadow
One of the benefits of using Affinity Designer for this sort of task is that you can easily disable your drop shadow at any point, and without losing it permanently.
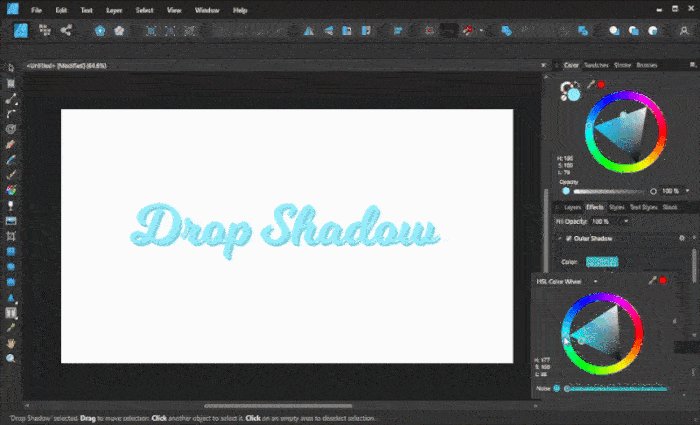
To remove your drop shadow, simply untick the Outer Shadow box in the Effects menu:

You drop shadow should now be gone.
Want to apply the same drop shadow again later on? You're in luck. All you have to do is navigate over to the Effects menu and tick the box again. Your drop shadow will return with the same presets you left it with:

Conclusion
As you can clearly see, it's incredible easy to create drop shadows with Affinity Designer, thanks in no small part to the built-in Effects menu.
Although this is a rather standard feature in graphic design applications — both raster and vector — I really like the way in functions in Affinity Designer. The sliders feel more intuitive and allow you to "eyeball" the desired look without having to manually punch in numbers and then toggling the preview on and off.
One of the downsides of using the Outer Shadow feature is that it is Affinity-specific. This means that if you try to work on your design later on in another application, like Inkscape or Illustrator, the drop shadow will not register. If you need your drop shadow to have cross platform compatibility then it would probably be wiser to use more of an Inkscape approach to creating shadows and simply place a blurred copy of the object beneath the original.
If you have any questions simply leave a comment below. As always, thanks for visiting!

Become A Master of Affinity Designer!
Want to learn more about how Affinity Designer works? Check out my Affinity Designer Master Class – a comprehensive series of over 60 videos where I go over every tool, feature and function and explain what it is, how it works, and why it's useful.
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com. As an Amazon Associate I earn from qualifying purchases. Read affiliate disclosure here.
How to Make Shadow in Affinity Designer
Source: https://logosbynick.com/create-drop-shadows-with-affinity-designer/#:~:text=To%20create%20drop%20shadows%20with%20Affinity%20Designer%2C%20select%20the%20object,the%20settings%20to%20your%20liking.
0 Response to "How to Make Shadow in Affinity Designer"
Post a Comment